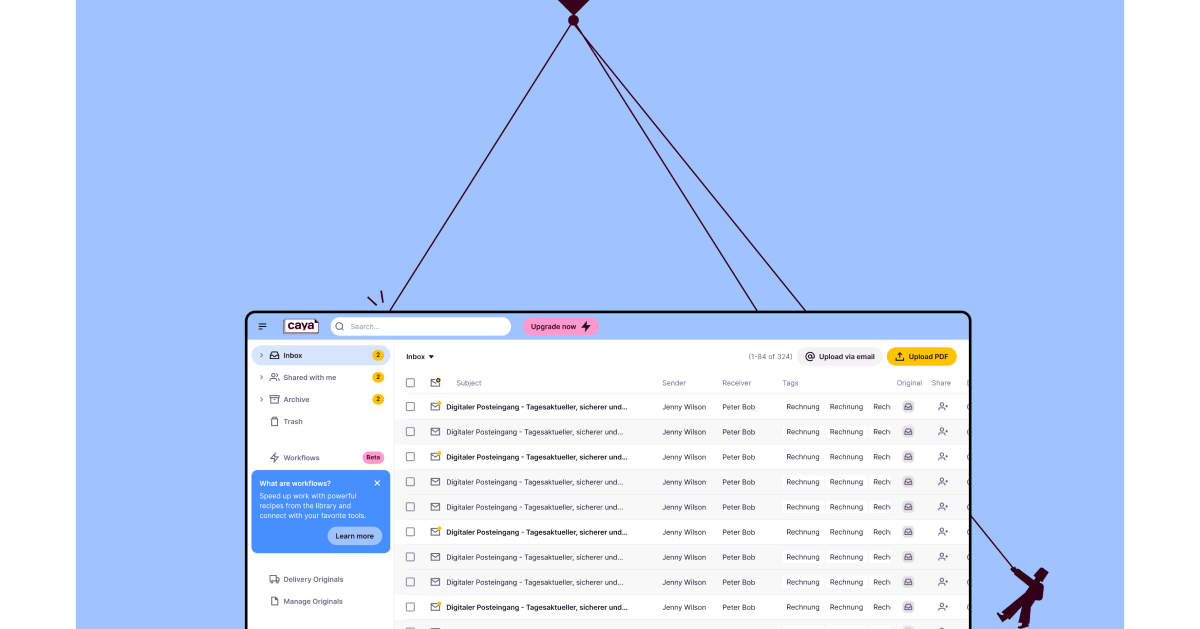
Design System
A new design system for the Caya web application
Caya's unified atomic design system lets designers, project managers and developers communicate and make decisions more quickly.


Aaron provided excellent solutions and understands how to boil problems down to their essence, which is really refreshing. Aaron gets to the root of complex design problems with his team. He has shown that he can iterate and make decisions quickly."
Phillipp Rechberg, CPO at Caya
Problem
The Challenge
Due to constant development and changes in the design team, the software was inconsistent and riddled with different design approaches.
Solution
The Solution
A design system shared by designers and developers unifies all elements of the application into components. Designers document innovations in the design system so that every employee can always understand how the elements interact. This helps maintain a consistent design throughout the application and allows developers to reuse components more than once.


Base Tokens
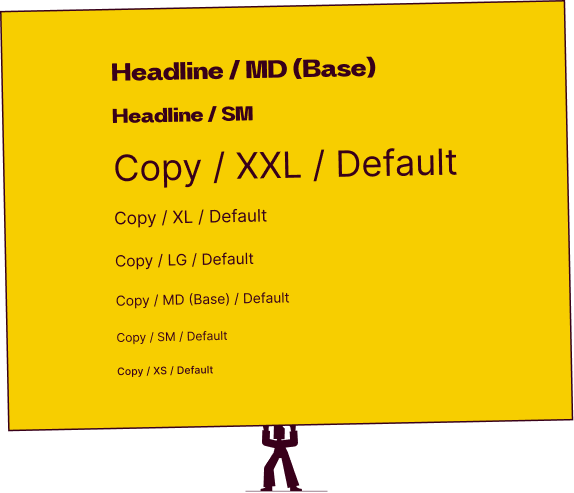
Typography
The Melange font is used in Caya marketing and on the website. It is also used in headlines and banners to help customers recognise the brand. The system font is used for the rest of the application.

Base Tokens
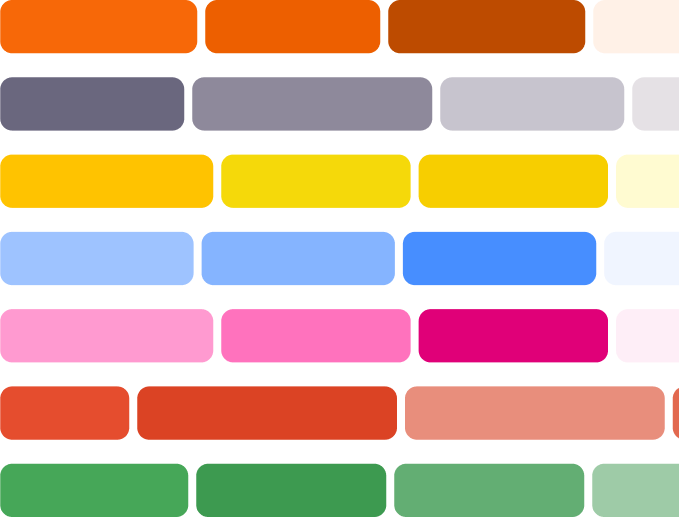
Colors
The colors are defined depending on the context in which they are displayed. Blue and yellow represent the main colors of Caya and are used as primary colors for buttons and elements that demand the user's attention. Other colors are defined for different status of elements. For example, green represents a successful action and red an irrevocable one.
Icons
Enforcing the brand even in tiny pictures
A unified icon library helps to strengthen the brand.
Unpacking the Design System
Building Blocks of the Design System in Action
Showcasing the Creation of a Design Language from Atoms to Organisms for Effective Branding.
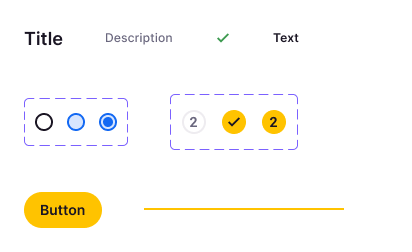
Atoms
Atoms represent the smallest component of the design system. They are used to create larger components. Examples are buttons, switches or inputs.

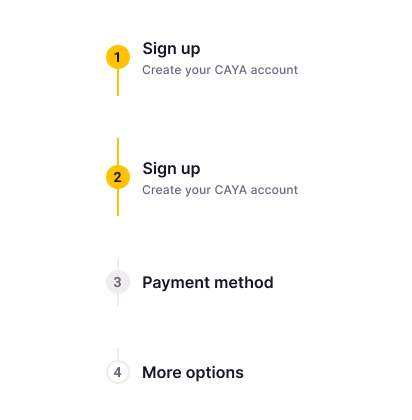
Molecules
Molecules are created by combining atoms that are customized based on content. They can be reused throughout the application.

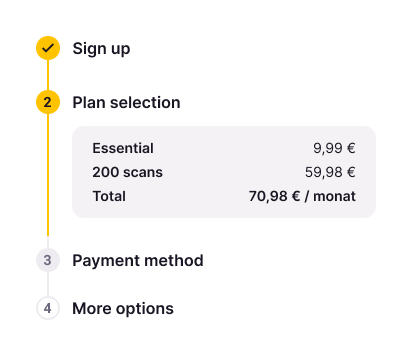
Organisms
By combining several molecules, one obtains a complex organism, such as a map with several steps of sign-up flow.

Bringing it all together
Pages
At the highest level, we use pages that combine templates to present information to users. An example is the sign-up flow page.

Let's go!
Ready to level up your design?
Aaron Mahlke